Darmowy kurs projektowania UI/UX
Dowiedz się, jak tworzyć wyjątkowe projekty, czytając mój nowy samouczek.
Rozpocznij naukęZmiana kolejności kolumn
Sprawdź angielską wersje tej lekcji w naszym rozszerzonym tutorialu Bootstrap.
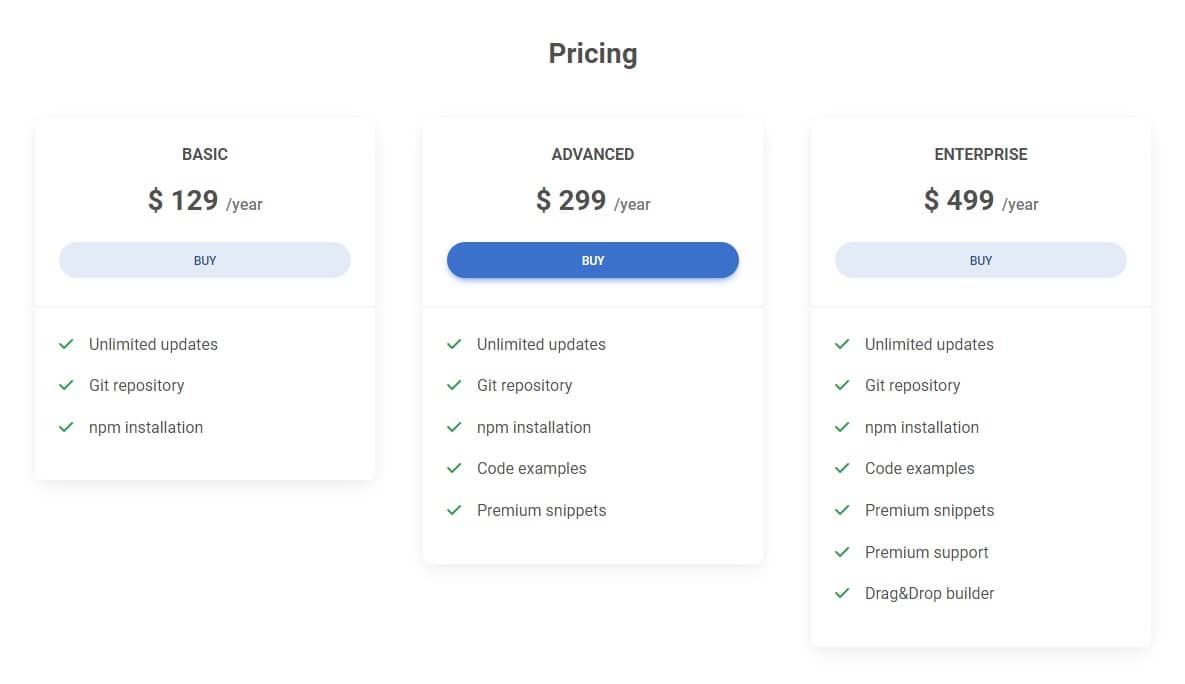
Nasze karty z cenami wyglądają dobrze na dużych ekranach...

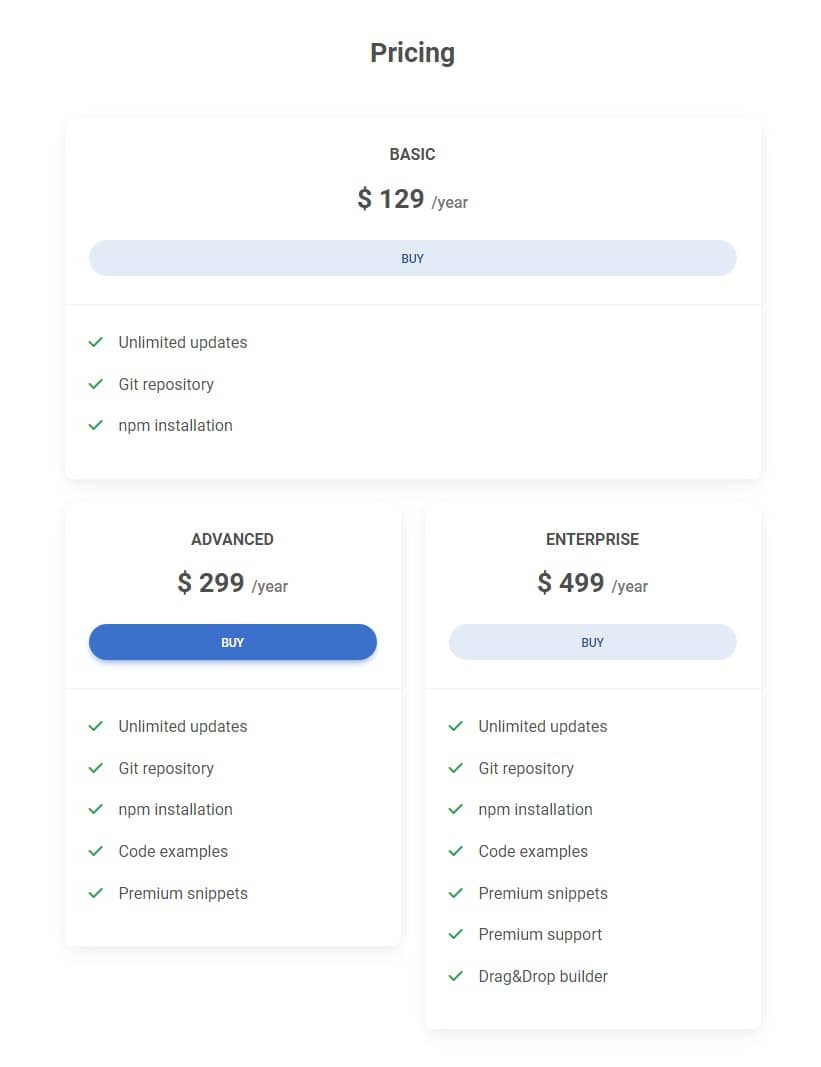
...jednakże występuje pewien problem z nimi na średnich ekranach (konkretnie w widoku pionowym na tablecie).
Naturalną reakcją ludzkiego postrzegania jest to, że to, co znajduje się pośrodku, jest najważniejsze. Dlatego w widoku na komputerze, gdy mamy obok siebie 3 karty, ta środkowa jest najlepiej wyróżniona (wzmocniamy to wrażenie, dodając mocniejszy kolor do przycisku).
Taka kompozycja mówi użytkownikow - "To jest polecana opcja, i chcemy, abyś na nią zwrócił(a) największą uwagę!"
Jednak zobacz, co dzieje się w widoku tabletu - pierwsza karta zajmuje górną pozycję i dodatkowo rozciąga się na pełną szerokość. Druga karta (czyli ta, którą chcemy wyróżnić najbardziej) wraz z trzecią są przesunięte poniżej. Teraz pierwsza karta wydaje się być najważniejsza, a tego nie chcemy.

Zmiana kolejności kolumn
Zobacz poniższy przykład. To najprostsza siatka z trzema równymi kolumnami. Jak widzisz, każda kolumna jest wyświetlana w przeglądarce w kolejności, w jakiej zostały dodane w kodzie HTML.
<div class="row">
<div class="col">First</div>
<div class="col">Second</div>
<div class="col">Third</div>
</div>
Jednak używając klas order- możemy zmienić ich kolejność.
<div class="row">
<div class="col order-2">First</div>
<div class="col order-3">Second</div>
<div class="col order-1">Third</div>
</div>
Jak to działa:
- Klasy
order-kontrolują wizualną kolejność twojej zawartości. - Im niższa liczba, tym wyższy priorytet - więc kolumna z klasą
order-1będzie pierwsza z lewej, a kolumna z klasąorder-3będzie ostatnia. - Klasy do zmiany kolejności są responsywne i mogą korzystać z punktów przerwania. Dzięki temu możemy zdefiniować różny porządek na małych ekranach i zupełnie inny na dużych.
- Mamy do dyspozycji 5 poziomów - od klasy
order-1do klasyorder-5.
Krok 1 - ustawienie kolejności dla widoku mobilnego
Co chcemy zrobić ze swoimi kartami z cenami:
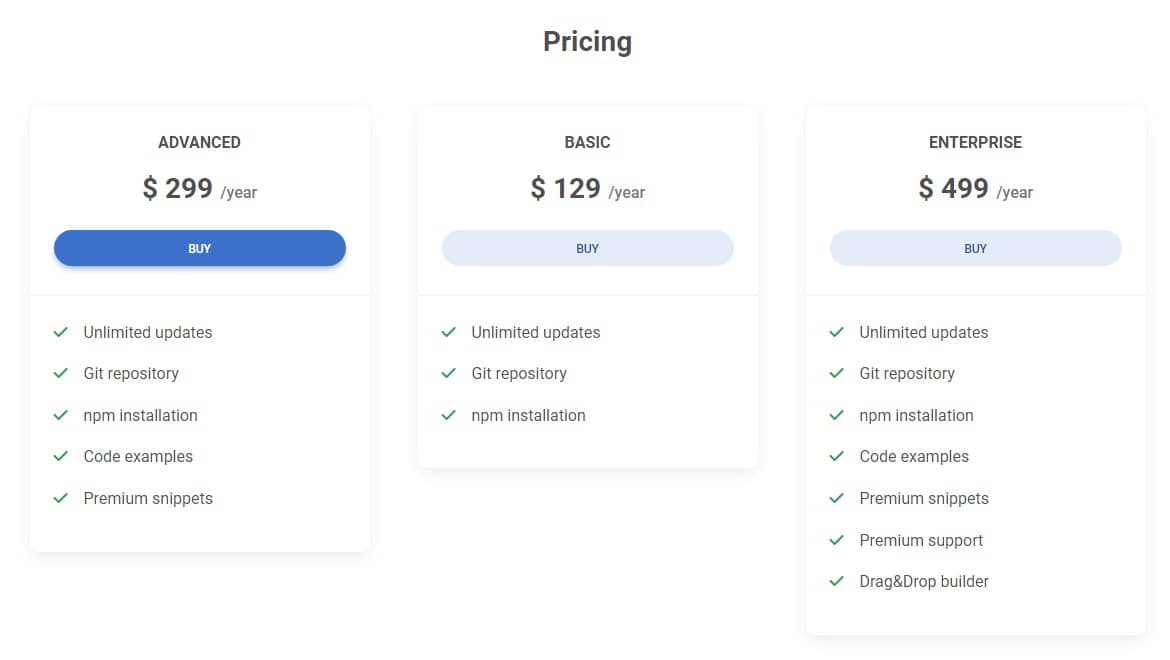
- Na dużych ekranach chcemy, aby kolejność pozostała taka, jak teraz - czyli druga (najważniejsza) karta powinna pozostać pośrodku.
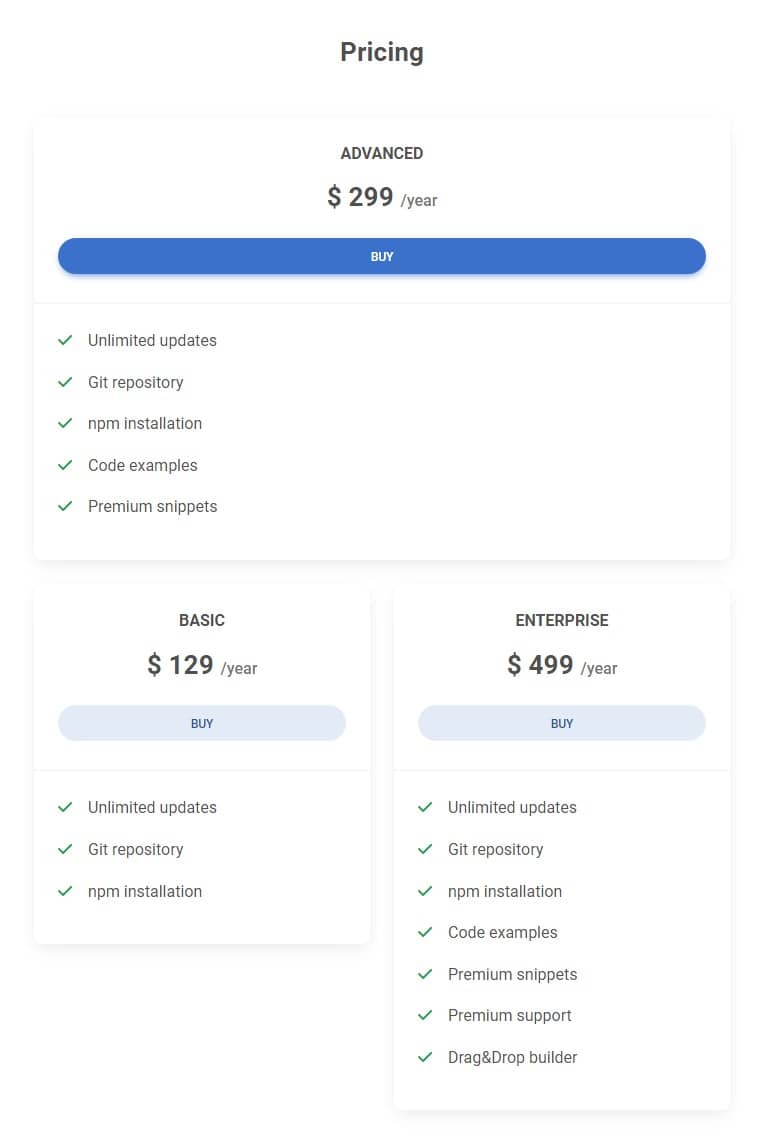
- Na małych i średnich ekranach chcemy, aby druga (najważniejsza) karta była na górze.
Dodajmy klasę order-1 do drugiej kolumny (najniższa liczba, a zatem najwyższa w hierarchii - zostanie wyświetlona jako pierwsza).
Dodajmy klasę order-2 do pierwszej kolumny, aby była wyświetlana jako druga.
Dodajmy klasę order-3 do trzeciej kolumny, aby pojawiała się jako ostatnia.
Musimy również sprawić, że pierwsza kolumna ma szerokość 6 jednostek na średnich ekranach, a druga kolumna 12 jednostek szerokości.
<!-- Section: Pricing -->
<section class="mb-5 mb-lg-10">
<h3 class="fw-bold text-center mb-5">Pricing</h3>
<div class="row gx-xl-5">
<div class="col-lg-4 col-md-6 mb-4 mb-lg-0 order-2">
[...]
</div>
<div class="col-lg-4 col-md-12 mb-4 mb-lg-0 order-1">
[...]
</div>
<div class="col-lg-4 col-md-6 mb-4 mb-lg-0 order-3">
[...]
</div>
</div>
</section>
<!-- Section: Pricing -->
I zrobione!

Krok 2 - ustawienie kolejności dla widoku na komputerze
Musimy naprawić jedną rzecz. Gdy przejdziesz do widoku na komputerze, zobaczysz, że teraz druga karta, która powinna być pośrodku na dużych ekranach, jest pierwsza.

Ale skoro już wiemy, jak korzystać z punktów przerwania (breakpoints), to nie stanowi to dla nas problemu. Więc ustawmy domyślną kolejność kolumn dla widoku na komputerze:
<!-- Section: Pricing -->
<section class="mb-5 mb-lg-10">
<h3 class="fw-bold text-center mb-5">Pricing</h3>
<div class="row gx-xl-5">
<div class="col-lg-4 col-md-6 mb-4 mb-lg-0 order-2 order-lg-1">
[...]
</div>
<div class="col-lg-4 col-md-12 mb-4 mb-lg-0 order-1 order-lg-2">
[...]
</div>
<div class="col-lg-4 col-md-6 mb-4 mb-lg-0 order-3 order-lg-3">
[...]
</div>
</div>
</section>
<!-- Section: Pricing -->
Jeśli coś nie działa tak, jak powinno, lub masz jakiekolwiek wątpliwości - kliknij przycisk poniżej, który przeniesie Cię do demo z kodem źródłowym, abyś mógł/mogła porównać go z twoim projektem.

O autorze
Michal Szymanski
Współzałożyciel MDBootstrap / Umieszczony na liście Forbes „30 under 30” / Entuzjasta oprogramowania open-source / Tancerz, miłośnik wiedzy i książek.
Autor setek artykułów na temat programowania, biznesu, marketingu i efektywności. W przeszłości pracował jako edukator z młodzieżą z problemami w sierocińcach i zakładach karnych.

