Darmowy kurs projektowania UI/UX
Dowiedz się, jak tworzyć wyjątkowe projekty, czytając mój nowy samouczek.
Rozpocznij naukęWskazówki dotyczące siatki
Sprawdź angielską wersje tej lekcji w naszym rozszerzonym tutorialu Bootstrap.
Teraz, gdy nauczyliśmy się podstaw siatki, czas nauczyć się kilku przydatnych sztuczek, które pomogą nam radzić sobie z problemami opisanymi poniżej.
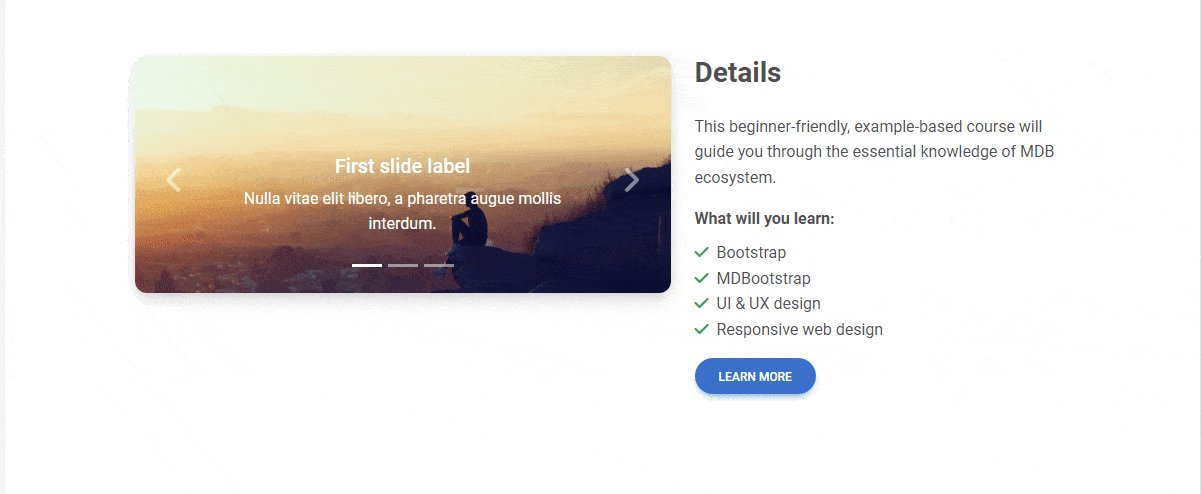
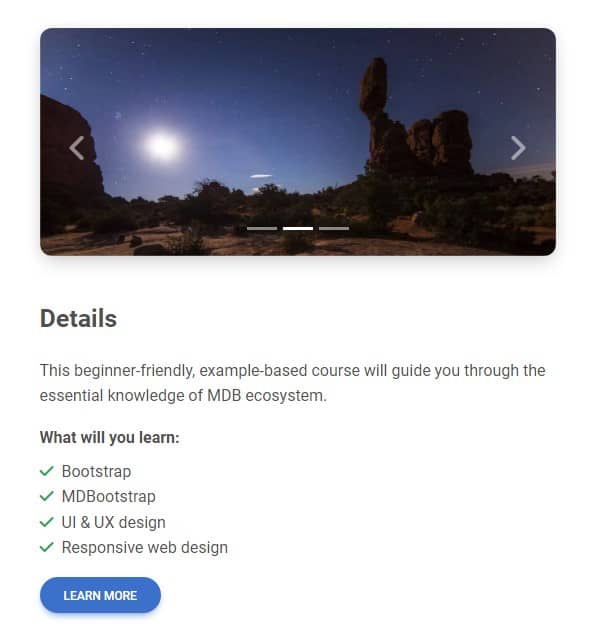
Po pierwsze, jest bardzo mało miejsca między kolumną karuzeli po lewej stronie a kolumną z detalami po prawej stronie. Nasza kompozycja wygląda ciasno i "brakuje przestrzeni do oddychania". To zabiera jej walor estetyczny.
Drugi problem polega na tym, że na mniejszych ekranach, gdy kolumna ze "Details" przeskakuje pod kolumne z karuzelą, nie ma między nimi miejsca - one po prostu się "dotykają". To również nie wygląda dobrze.
Naprawmy oba te problemy.

Krok 1 - dodaj odstępy między kolumnami
Odstępy między kolumnami to wypełnienia pomiędzy kolumnami siatki, używane do responsywnego odstępowania i wyrównywania treści w systemie siatki Bootstrap.
Są one bardzo podobne do klas odstępów i korzystają z podobnej skali pięciopunktowej oraz liter x i y do określenia kierunku (x dla osi x, czyli poziomej, i y dla osi y, czyli pionowej).
Odstępy między kolumnami zazwyczaj są dodawane do elementu row. Poniższy przykład doda duży odstęp (5 to najwyższy stopień) na osi x między kolumnami.
<!-- Gutter example -->
<div class="row gx-5">
Dodajmy klasę odstępu do naszego projektu:
<!-- Section: Details -->
<section class="mb-10">
<div class="row gx-5">
<div class="col-lg-7">
[...]
</div>
<div class="col-lg-5">
[...]
</div>
</div>
</section>
<!-- Section: Details -->
Details
This beginner-friendly, example-based course will guide you through the essential knowledge of MDB ecosystem.
What will you learn:
- >Bootstrap
- MDBootstrap
- UI & UX design
- Responsive web design
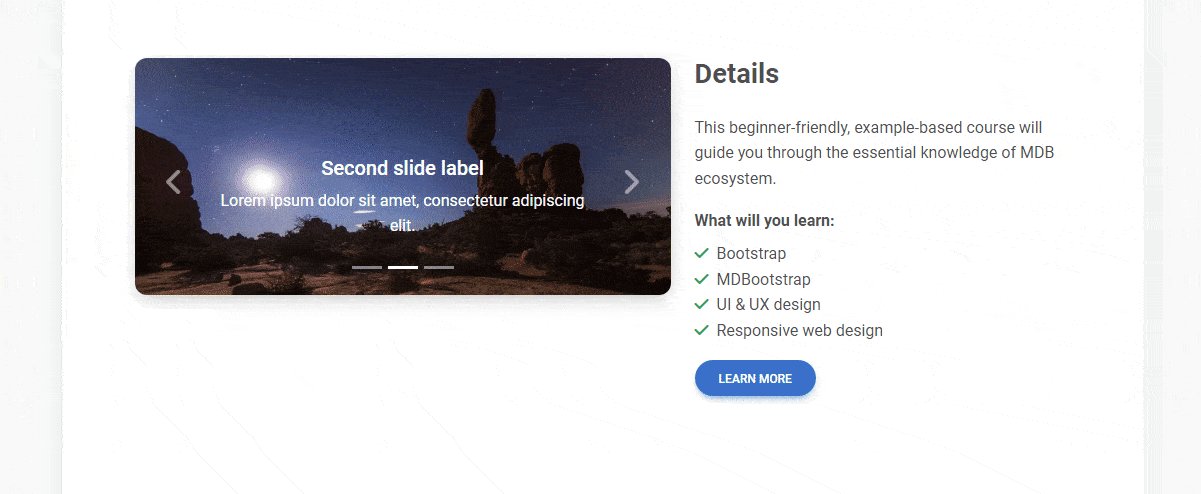
Och, wreszcie jest przestrzeń! Teraz jest gdzie złapać oddech 🥰
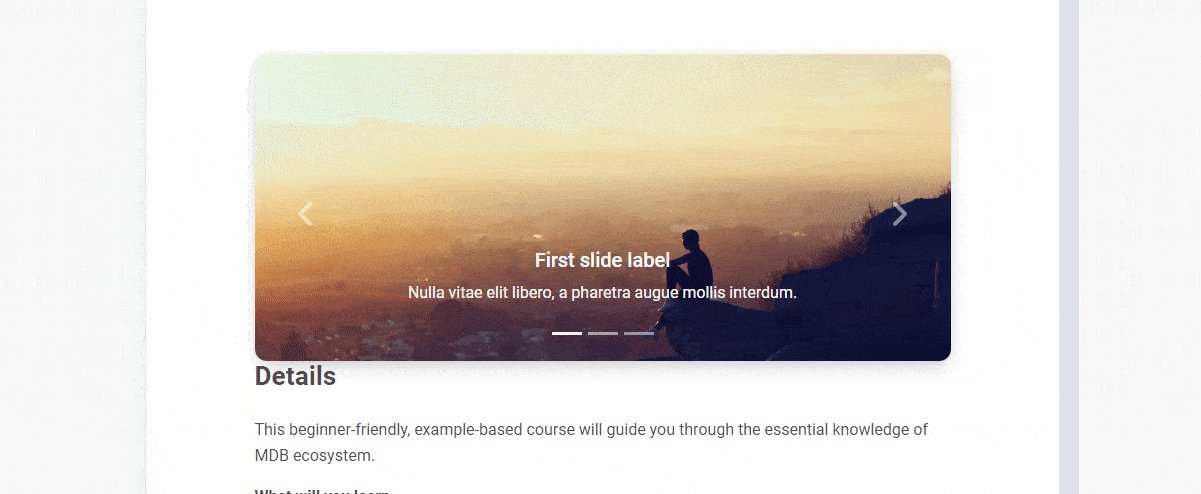
Ale niestety, to powoduje kolejny problem. Podczas gdy na dużych ekranach taka odległość jest zalecana, to na średnich (na przykład na tabletach) może być zbyt duża.
Pewnie już zorientowałeś się, jak zamierzamy to rozwiązać.
Dodajmy punkt przerwania do odstępu!
<div class="row gx-xl-5">
Teraz szeroki odstęp między kolumnami będzie występować tylko na bardzo dużych ekranach i będzie domyślny na mniejszych ekranach.
Krok 2 - dodaj responsywny margines dolny
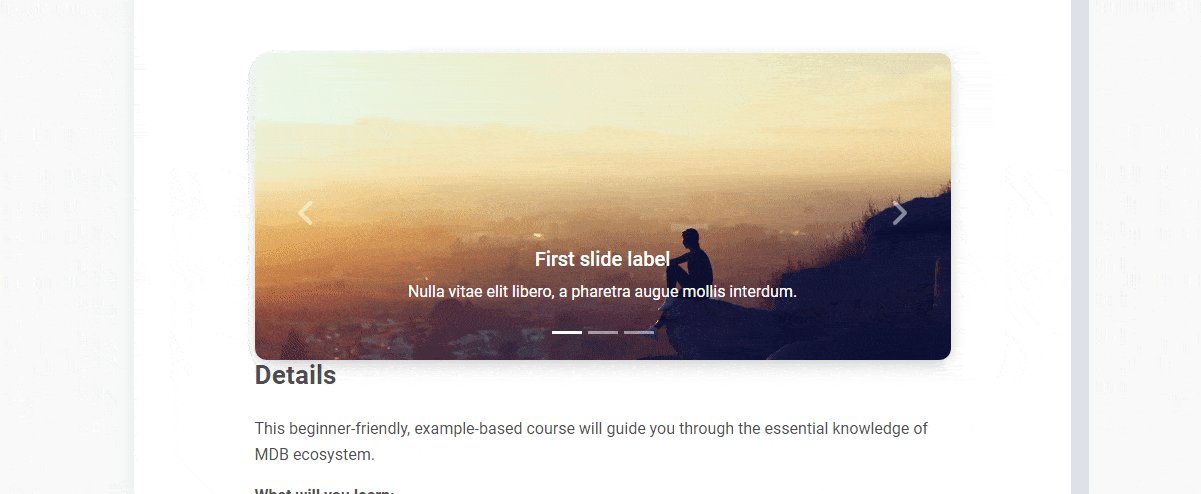
Teraz rozwiązujemy nasz drugi problem. Jak widzieliśmy wcześniej, na małych ekranach, gdy jedna kolumna przeskakuje pod drugą, ich zawartość "dotyka" się nawzajem.
Możemy to łatwo rozwiązać, dodając klasy odstępów do kolumn wraz z marginesem dolnym, a dodatkowo korzystając z punktu przerwania, który sprawi, że margines zniknie, gdy kolumny są obok siebie (ponieważ jest potrzebny tylko wtedy, gdy jedna jest poniżej drugiej).
<!-- Section: Details -->
<section class="mb-10">
<div class="row gx-xl-5">
<div class="col-lg-7 mb-5 mb-lg-0">
[...]
</div>
<div class="col-lg-5 mb-5 mb-lg-0">
[...]
</div>
</div>
</section>
<!-- Section: Details -->
Teraz wygląda dobrze zarówno na widoku komputerowym, jak i mobilnym.

Przy okazji, możemy zastąpić stały margines dolny w sekcjach Header i Details responsywnym marginesem. Dzięki temu na dużych ekranach odstęp między jedną sekcją a drugą będzie większy (ponieważ mamy więcej przestrzeni do dyspozycji, warto z niej skorzystać), a na małych ekranach odstęp będzie mniejszy.
<!--Main Navigation-->
<header class="mb-5 mb-lg-7">
<!-- Section: Details -->
<section class="mb-5 mb-lg-10">

O autorze
Michal Szymanski
Współzałożyciel MDBootstrap / Umieszczony na liście Forbes „30 under 30” / Entuzjasta oprogramowania open-source / Tancerz, miłośnik wiedzy i książek.
Autor setek artykułów na temat programowania, biznesu, marketingu i efektywności. W przeszłości pracował jako edukator z młodzieżą z problemami w sierocińcach i zakładach karnych.
.webp)
.webp)
.webp)

