Darmowy kurs projektowania UI/UX
Dowiedz się, jak tworzyć wyjątkowe projekty, czytając mój nowy samouczek.
Rozpocznij naukęO Bootstrapie
Sprawdź angielską wersje tej lekcji w naszym rozszerzonym tutorialu Bootstrap.
Zacznijmy od kluczowego pytania:
Czym dokładnie jest Bootstrap?
Niektórzy nazywają to frameworkiem, inni biblioteką. Bootstrap opisuje siebie (na swojej stronie głównej) jako "narzędzia do budowy frontendu". Niemniej jednak, dokładne określenie typu nie jest tak istotne.
Najważniejsze jest to, że Bootstrap pozwala nam tworzyć responsywne strony internetowe i aplikacje internetowe szybciej i łatwiej. Zawiera imponującą kolekcję komponentów (takich jak formularze, przyciski, paski nawigacyjne itp.) oraz potężny system siatki (umożliwiający tworzenie responsywnych układów, zaczynając od wersji mobilnej), które możemy wykorzystać do tworzenia interfejsów użytkownika. Został stworzony przy użyciu HTML, CSS i JavaScriptu.

Bootstrap został stworzony w 2010 roku przez programistów pracujących dla Twittera i udostępniony na licencji open-source. Od tego czasu przeszedł wiele zmian i ulepszeń, i przez ponad dekadę był najpopularniejszym frameworkiem frontendowym na świecie (biorąc pod uwagę liczbę pobrań, ilość gwiazdek na GitHubie czy liczbę stron internetowych, które go używają).
Przez wiele lat utrzymywał zaszczytny tytuł najpopularniejszego projektu na GitHubie (nie tylko wśród narzędzi frontendowych, ale ogólnie wśród wszystkich projektów istniejących na GitHubie).
Dlaczego warto używać Bootstrapa?
Istnieje wiele powodów, by korzystać z Bootstrapa. Najważniejsze z nich to:
- Zwiększona szybkość tworzenia
- Zapewniona responsywność i podejście "mobile-first"
- Zapobieganie powtarzaniu się między projektami
- Spójność
- Kompatybilność z różnymi przeglądarkami
- Wysokie standardy dostępności
- Duża i pomocna społeczność
- Wiele opcji dostosowywania
- Łatwość nauki i używania
- Projekt open-source, dostępny do darmowego użytku w projektach komercyjnych
Jakie komponenty dostarcza Bootstrap?
Ich jest wiele. Poniżej znajduje się lista kilku z najczęściej używanych komponentów (kliknięcie na kafelek przeniesie Cię do strony komponentu, gdzie można zobaczyć jego działanie w demo).
Buttons
Dropdowns
Accordion
Badges
Button Group
Cards
Carousel
Collapse
List Group
Modal
Popovers
Progress
Spinners
Tooltips
Icons
Figures
Images
Masks
Flags
Hover effects
Shadows
Breadcrumbs
Footer
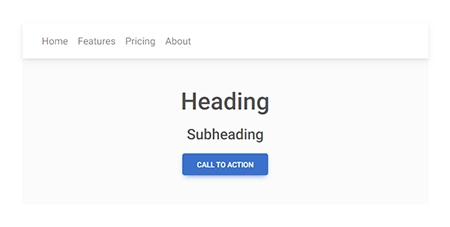
Jumbotron
Navbar
Pagination
Pills
Tabs
Checkbox
Search
Radio
Range
Validation
Tables

O autorze
Michal Szymanski
Współzałożyciel MDBootstrap / Umieszczony na liście Forbes „30 under 30” / Entuzjasta oprogramowania open-source / Tancerz, miłośnik wiedzy i książek.
Autor setek artykułów na temat programowania, biznesu, marketingu i efektywności. W przeszłości pracował jako edukator z młodzieżą z problemami w sierocińcach i zakładach karnych.