Darmowy kurs projektowania UI/UX
Dowiedz się, jak tworzyć wyjątkowe projekty, czytając mój nowy samouczek.
Rozpocznij naukęKluczowe pojęcia
Sprawdź angielską wersje tej lekcji w naszym rozszerzonym tutorialu Bootstrap.
Przejdźmy krótko przez tematy, które omówimy w tym kursie.
Bootstrap

Bootstrap to najpopularniejszy framework CSS do tworzenia responsywnych i mobilnych stron internetowych. Zawiera zbiór przydatnych komponentów i narzędzi, które pomagają tworzyć projekty internetowe szybciej i łatwiej.
Bootstrap został stworzony przez deweloperów z Twittera i jest dostępny za darmo na licencji otwartego oprogramowania MIT.
Projektowanie responsywne, znane również jako RWD
To podejście w projektowaniu stron internetowych, które zakłada, że witryna lub aplikacja internetowa powinna wyświetlać się poprawnie i działać efektywnie na wszystkich ekranach i urządzeniach - niezależnie od rozmiaru ekranu, producenta czy modelu.
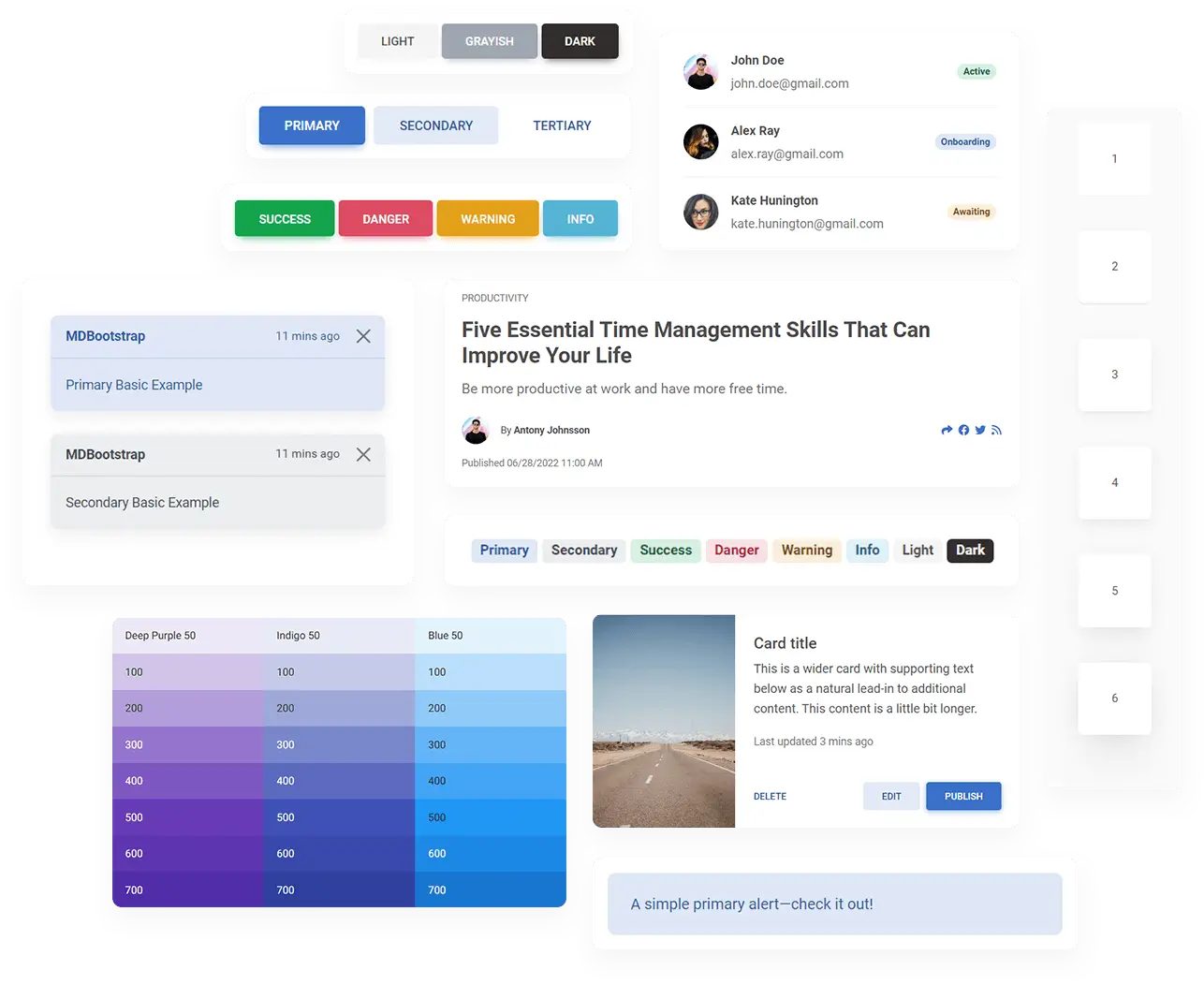
MDBootstrap, znane również jako MDB (lub MDB UI KIT)

MDBootstrap można uznać za Bootstrapa na sterydach. MDB dostarcza Ci:
- Setki dodatkowych komponentów wysokiej jakości, bloków projektowych i szablonów
- Znacznie lepszy design niż w Bootstrapie
- O wiele szersze opcje dostosowywania, tworzenia motywów i optymalizacji niż w Bootstrapie
- Integracja z Material Design (systemem projektowania stworzonym przez Google)
- Integracja z najpopularniejszymi bibliotekami JavaScript, takimi jak React, Angular czy Vue
- Integracja z najpopularniejszymi technologiami backendowymi i CMS, takimi jak WordPress, Node.js, PHP i wiele innych
- Integracja z TypeScript
- Dziesiątki wysokiej jakości, darmowych samouczków (takich jak ten, który właśnie czytasz)
- Miejsce, gdzie możesz swobodnie eksperymentować z kodem bezpośrednio w przeglądarce
- Integracja z MDB GO i MDB CLI, czyli bezpłatnym hostingiem i platformą wdrożeniową open-source, dzięki której możesz opublikować swoją stronę internetową za darmo w kilka sekund
- O wiele więcej, czego nauczysz się w tym kursie
Material Design
Jak wspomniałem wcześniej, Material Design to język projektowania stworzony przez Google. Na pewno znasz go z systemu Android oraz wielu aplikacji Google.
Zgodnie z oficjalną stroną Material Design:
"Materiał jest metaforą"
"Material Design czerpie inspirację z fizycznego świata i jego faktur, w tym jak odbijają światło i rzucają cienie. Powierzchnie materialne reinterpretują środki wyrazu papieru i atramentu."
Obiekty rzeczywiste

Obiekty Material Design w środowisku cyfrowym

Klasyczny komponent Material Design
Przez wiele lat MDB starało się jak najdokładniej przestrzegać wytycznych Material Design. Jednak w miarę upływu czasu zaczęliśmy dostrzegać coraz więcej aspektów, które można by poprawić.
Klasyczny Material Design może być ciężki, nieporęczny i monotonny. Na szczęście wraz z wydaniem Material Design 3, Google zmieniło swoje podejście do wytycznych.
"Najnowsza wersja Material Design (v.3) obejmuje funkcje personalizacji i dostępności, które stawiają ludzi w centrum"
Innymi słowy - korzystaj z najlepszego w Material Design, jednocześnie personalizując i dostosowując go do swoich potrzeb.
MDB w pełni wykorzystuje tę zasadę, tworząc własną, ulepszoną wersję Material Design, czyli Material Minimal.
Material Minimal
System projektowania MDB, zwanego Material Minimal, to ulepszona wersja klasycznego Material Design.
Z jednej strony Material Minimal docenia i wykorzystuje standard stworzony przez Google, a z drugiej strony go udoskonala, nadając mu lekkość, subtelność i elegancję.

Podstawy systemu projektowania MDB opierają się na trzech głównych wartościach.
Material Minimal to:
Naturalność
Material Minimal czerpie inspirację z fizycznego świata i jego faktur, w tym jak odbijają światło i rzucają cienie. Powierzchnie materialne reinterpretują środki wyrazu papieru i atramentu. Ta wartość z dumą jest dziedziczona od Material Design.
Przejrzystość
To styl, który potrzebuje przestrzeni do oddychania. Uwielbia przestronność i lekkość. Minimalistyczny i czysty w formie, ma zapobiec uczuciu przytłoczenia i zamieszania u użytkownika. Material Minimal chce być sceną, na której treść odgrywa główną rolę.
Skalowalność
Rozrasta się wraz z projektem. Jasna hierarchia i ścisłe reguły już od samego początku kładą solidne podstawy, dzięki którym interfejs użytkownika może zapewnić doskonałe doświadczenie użytkownika, nawet gdy jego złożoność znacznie wzrasta.
Te wartości odzwierciedlają się w kilku najważniejszych zasadach:
- Dostępność i użyteczność jako zasady fundamentalne
- Wyraźna hierarchia elementów i kolorów
- Jasny kontrast
- Subtelne cienie (często rozmazane kolorem)
- Delikatnie zaokrąglone rogi w komponentach
- Skupienie na detalach
- Jasne tła (choć tryb ciemny jest mile widziany)
- Obszerna przestrzeń pomiędzy elementami
- Duże, czytelne nagłówki
- Wyraźna i dostępna typografia
- Fotografia z życia wzięta
- Ograniczone użycie efektów
W ogólnym sensie, interfejs użytkownika zaprojektowany przy użyciu Material Minimal powinien być lekki, czysty, świeży i estetycznie przyjemny.
UI / UX Design
Oba terminy często są używane razem, choć oznaczają różne rzeczy. Niemniej jednak, relacja między nimi jest tak bliska, że trudno jest mówić o jednym, nie poruszając drugiego.

UI design oznacza "projektowanie interfejsu użytkownika", a UX design oznacza "projektowanie doświadczenia użytkownika".
Głównym celem projektowania UI jest stworzenie atrakcyjnego wizualnie i łatwego do nawigacji interfejsu.
Głównym celem projektowania UX jest zaprojektowanie najlepszego możliwego doświadczenia użytkownika. Oznacza to, że produkt powinien być funkcjonalny, dostępny i przyjemny w użyciu.
MDB GO
MDB GO to potężna platforma, która oferuje darmowy hosting i narzędzie do wdrażania o otwartym kodzie źródłowym.

W skrócie, dzięki MDB GO możesz opublikować swoją stronę internetową za darmo w zaledwie kilku kliknięciach. Ponadto, MDB GO dostarcza Ci:
- Darmowy hosting dla aplikacji, stron internetowych i baz danych
- Blog WordPress i sklep internetowy z 1 kliknięciem
- Szablony front-end i back-end
- Niestandardowe domeny i certyfikaty SSL
- SFTP i CLI
- ...i wiele więcej
Dobrze, wystarczy już teorii. Czas zakasać rękawy i zanurzyć się w kodzie!

O autorze
Michal Szymanski
Współzałożyciel MDBootstrap / Umieszczony na liście Forbes „30 under 30” / Entuzjasta oprogramowania open-source / Tancerz, miłośnik wiedzy i książek.
Autor setek artykułów na temat programowania, biznesu, marketingu i efektywności. W przeszłości pracował jako edukator z młodzieżą z problemami w sierocińcach i zakładach karnych.

