Darmowy kurs projektowania UI/UX
Dowiedz się, jak tworzyć wyjątkowe projekty, czytając mój nowy samouczek.
Rozpocznij naukęSkalowanie/Rozmiar
Sprawdź angielską wersje tej lekcji w naszym rozszerzonym tutorialu Bootstrap.
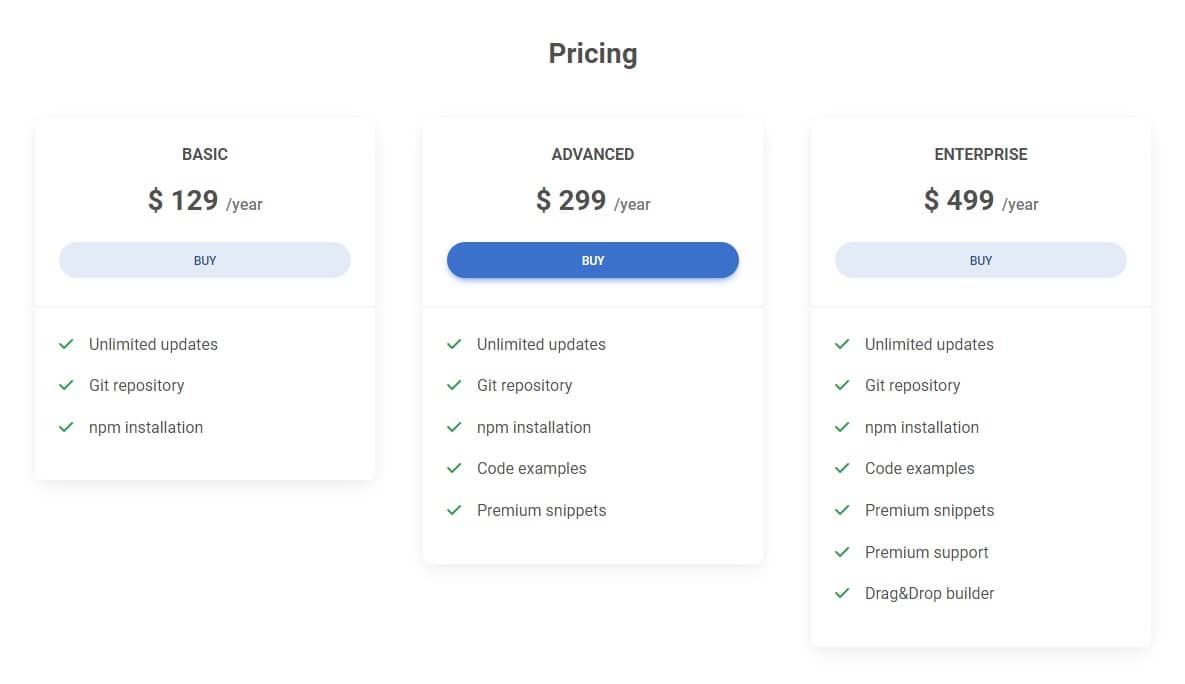
Nasze karty z cenami teraz wyglądają dobrze, ale czy nie wyglądałyby jeszcze lepiej, gdyby były tej samej wysokości? 🤔
Oczywiście! Symetria w projektowaniu interfejsu użytkownika nigdy nie wychodzi z mody.

Domyślnie wysokość karty jest definiowana przez jej zawartość (czyli wysokość karty dostosuje się do ilości zawartości, którą dodasz do niej). To pożądane zachowanie w większości sytuacji. Jednak chcemy to zmienić.
To dobra okazja, aby przyjrzeć się narzędziom do zmiany rozmiaru.
Względem rodzica
Narzędzia dotyczące szerokości i wysokości zawierają domyślnie wsparcie dla wartości 25%, 50%, 75%, 100%,
oraz auto. Dostosuj te wartości według potrzeb, aby generować różne narzędzia tutaj.
Szerokość
<div class="w-25">Width 25%</div>
<div class="w-50">Width 50%</div>
<div class="w-75">Width 75%</div>
<div class="w-100">Width 100%</div>
<div class="w-auto">Width auto</div>
Wysokość
<div style="height: 100px;">
<div class="h-25">
Height 25%
</div>
<div class="h-50">
Height 50%
</div>
<div class="h-75">
Height 75%
</div>
<div class="h-100">
Height 100%
</div>
<div class="h-auto">
Height auto
</div>
</div>
Maksymalna szerokość i wysokość
Możesz również używać narzędzi max-width: 100%; oraz max-height: 100%; według potrzeb.

<img src="https://mdbcdn.b-cdn.net/img/new/slides/041.webp" class="mw-100" alt="wild landscape" />
Krok 1 - ustawienie kart na równą wysokość
Jak przeczytaliśmy powyżej, narzędzia do zmiany rozmiaru są względne wobec rodzica.
W przypadku naszych kart oznacza to, że jeśli na przykład użyjemy klasy h-100, karty zajmą 100% swoich kolumn (ponieważ kolumny są rodzicami kart).
To sprawia, że nasze zadanie jest niezwykle proste, ponieważ kolumny w siatce zawsze mają domyślnie tę samą wysokość.
Nie wierzysz? Dla demonstracji dodaj czerwone tło i białą ramkę do kolumn - wtedy łatwo zauważysz, że mają one równą wysokość.

Więc jedyną rzeczą, którą musimy zrobić, to dodać klasę h-100 do każdej karty. Spowoduje to, że każda z kart zajmie 100% wysokości rodzica. A ponieważ rodzicami są kolumny o tej samej wysokości, karty również będą miały tę samą wysokość.
<div class="card h-100">
[...]
</div>
Więc cała sekcja będzie wyglądać tak:
<!-- Section: Pricing -->
<section class="mb-5 mb-lg-10">
<h3 class="fw-bold text-center mb-5">Pricing</h3>
<div class="row gx-xl-5">
<div class="col-lg-4 col-md-6 mb-4 mb-lg-0 order-2 order-lg-1">
<div class="card h-100">
[...]
</div>
</div>
<div class="col-lg-4 col-md-12 mb-4 mb-lg-0 order-1 order-lg-2">
<div class="card h-100">
[...]
</div>
</div>
<div class="col-lg-4 col-md-6 mb-4 mb-lg-0 order-3 order-lg-3">
<div class="card h-100">
[...]
</div>
</div>
</div>
</section>
<!-- Section: Pricing -->
I gotowe!


O autorze
Michal Szymanski
Współzałożyciel MDBootstrap / Umieszczony na liście Forbes „30 under 30” / Entuzjasta oprogramowania open-source / Tancerz, miłośnik wiedzy i książek.
Autor setek artykułów na temat programowania, biznesu, marketingu i efektywności. W przeszłości pracował jako edukator z młodzieżą z problemami w sierocińcach i zakładach karnych.

