Darmowy kurs projektowania UI/UX
Dowiedz się, jak tworzyć wyjątkowe projekty, czytając mój nowy samouczek.
Rozpocznij naukęPublikacja
Sprawdź angielską wersje tej lekcji w naszym rozszerzonym tutorialu Bootstrap.
Wow, ukończyliśmy nasz pierwszy projekt!
Spójrz - wygląda doskonale zarówno na dużych ekranach, jak i na urządzeniach mobilnych. Jest w pełni responsywny.
Demo i kod źródłowyTeraz nadszedł czas, aby podzielić się nim z całym światem!
W tej lekcji dowiesz się, jak dzięki MDB GO możesz łatwo i bezpłatnie opublikować oraz hostować swoją stronę internetową w Internecie.
Wymagania wstępne
Aby korzystać z MDB GO, publikować i hostować projekty za darmo, potrzebujesz:
- Node.js
- Konto MDB
- MDB CLI
Wszystkie te zagadnienia omówiliśmy i przepracowaliśmy w poprzednich lekcjach. Jeśli więc coś nie działa lub czegoś nie rozumiesz, wróć do Podstawy / Wdrożenie projektu.
W tej lekcji założę, że masz już wszystko, o czym wspomniano powyżej, i pokażę Ci tylko, jak opublikować projekt, który właśnie ukończyliśmy.
Krok 1 - uruchom terminal
Otwórz terminal (jeśli korzystasz z systemu Windows, wpisz "cmd" w wyszukiwarce systemowej i uruchom aplikację Wiersza poleceń / na MacOS szukaj aplikacji "terminal").
Krok 2 - zaloguj się na konto MDB w terminalu
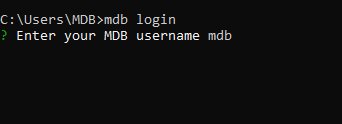
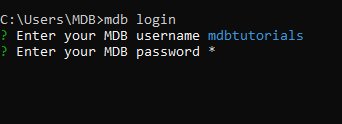
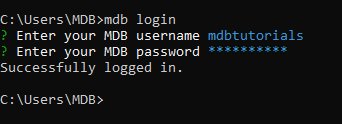
Aby zalogować się do MDB GO, wpisz w terminalu polecenie mdb login i naciśnij Enter.
Następnie wprowadź swoją nazwę użytkownika i hasło, które ustawiłeś/ustawiłaś podczas rejestracji konta w MDB.

Krok 3 - Zmień nazwę folderu, w którym znajduje się twój projekt, i nawiguj do niego w terminalu
Jesteśmy prawie gotowi, aby opublikować nasz projekt w Internecie. Pozostał tylko jeden mały krok, który bardzo często jest pomijany przez początkujących programistów i może przysporzyć im wielu problemów.
Musimy po prostu nawigować w terminalu do folderu, w którym mamy zapisany nasz projekt.
W lekcji Pobieranie i konfiguracja, pobrałem i rozpakowałem pakiet MDB w katalogu "Pobrane" i pracowałem nad nim w tym miejscu.
Oryginalna nazwa pobranego pakietu wygląda mniej więcej tak:
MDB5-STANDARD-UI-KIT-Free-6.0.0
To długa i skomplikowana nazwa, która może powodować pewne problemy i trudności w nawigacji. Zmień ją na coś prostszego, na przykład:
bootstrap-tutorial
Przeniosłem ten folder na pulpit, i ostatecznie ścieżka do mojego projektu wygląda tak (przy okazji - pracuję na systemie Windows):
C:\Users\MDB\Desktop\bootstrap-tutorial
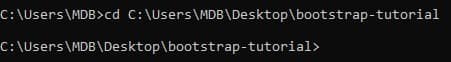
Teraz otwórz terminal i wpisz polecenie cd (oznacza to przechodzenie do określonej ścieżki) i wklej ścieżkę do folderu, w którym masz swój projekt.
Jeśli wprowadziłeś poprawną ścieżkę, powinieneś zobaczyć w terminalu, że zostałeś przeniesiony do wybranej lokalizacji.

Krok 4 - Opublikuj swój projekt!
Dobrze, jesteśmy gotowi do działania!
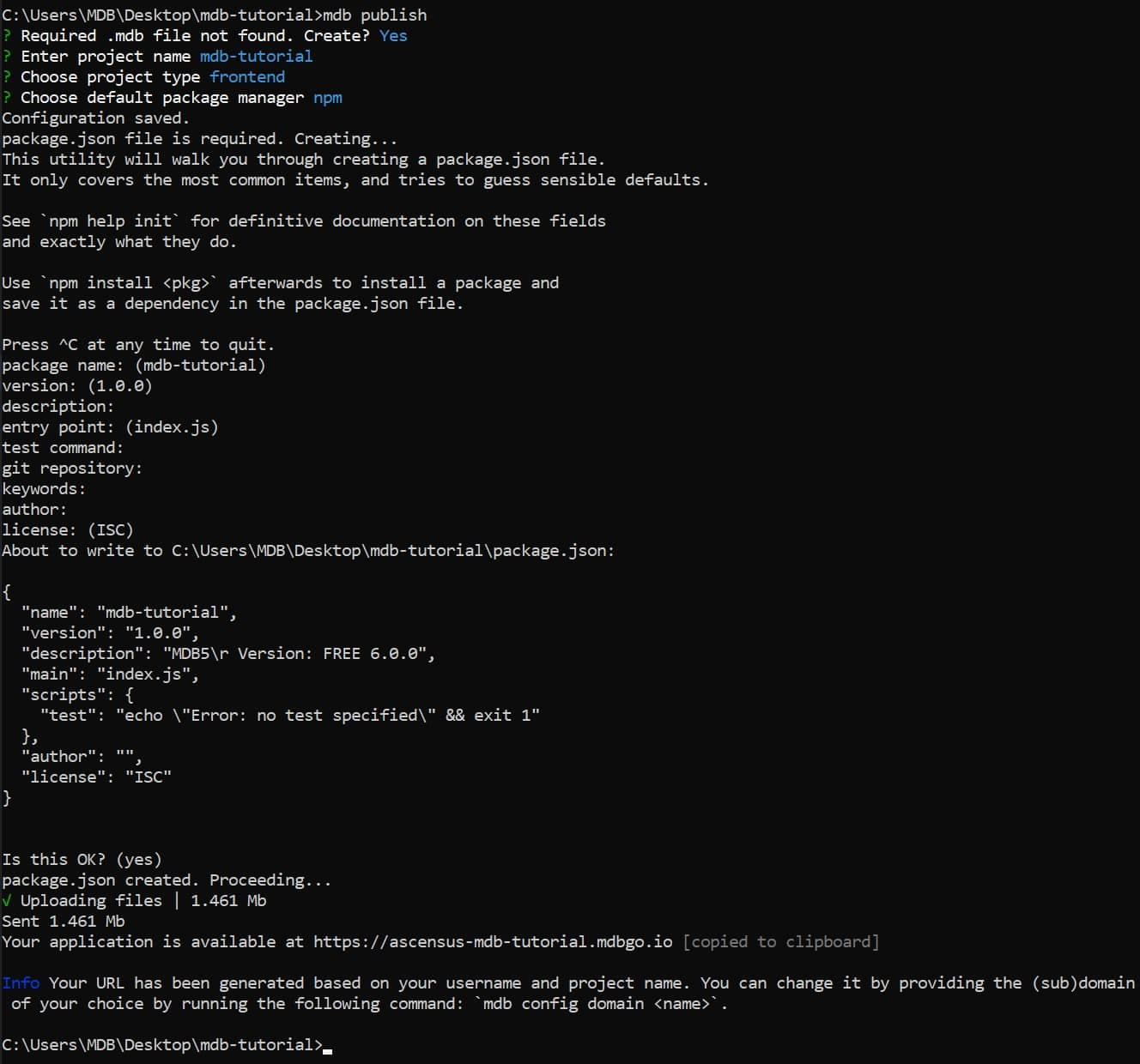
1. W terminalu wpisz polecenie mdb publish i naciśnij Enter. Zobaczysz komunikat:
Required .mdb file not found. Create? (Y/n)
Wpisz literę "Y" i naciśnij Enter.
2. Następnie zostaniesz poproszony o nazwę dla swojego projektu. Możesz pozostać przy bootstrap-tutorial, jeśli chcesz.
3. Po tym zostaniesz zapytany o typ projektu. Domyślnie wybrana jest opcja frontend i pozostaniemy przy niej. Wystarczy nacisnąć Enter.
4. Następnie zostaniesz zapytany o domyślny menedżer pakietów. Pozostaw opcję npm i po prostu naciśnij Enter ponownie.
5. Następnie zostaniesz zapytany o kilka rzeczy, takich jak opis projektu lub jego wersja. Zignoruj te pytania i naciśnij po prostu Enter dla wszystkich z nich, aż zobaczysz ostateczne pytanie Is this OK? (Yes). Kliknij tutaj również Enter. Następnie Twój projekt zacznie się wysyłać.

I gotowe! Twój projekt jest dostępny pod linkiem podanym w terminalu.
Ten link jest automatycznie skopiowany do schowka, więc możesz natychmiast nacisnąć ctrl + v i wkleić go do pola wyszukiwania w przeglądarce.
Kliknij ten link i podziwiaj swój pierwszy projekt Bootstrap dostępny online na całym świecie!
Na przykład, mój projekt jest dostępny pod adresem:
https://ascensus-bootstrap-tutorial.mdbgo.io/
Gratulacje! Skończyłeś i opublikowałeś swój pierwszy projekt 🚀 Jeśli chcesz się pochwalić lub podzielić wrażeniami, skontaktuj się ze mną na Twitterze 😉

O autorze
Michal Szymanski
Współzałożyciel MDBootstrap / Umieszczony na liście Forbes „30 under 30” / Entuzjasta oprogramowania open-source / Tancerz, miłośnik wiedzy i książek.
Autor setek artykułów na temat programowania, biznesu, marketingu i efektywności. W przeszłości pracował jako edukator z młodzieżą z problemami w sierocińcach i zakładach karnych.

